2013-02-25 / OTI
En la Parte 1, presentamos una lista de medidas de seguridad que Commotion no tenía. Tomamos esta lista de medidas de seguridad que no se habían implementado y usamos la guía de comunicación de peligros de OSHA para clarificar nuestro lenguaje[9]:
- Es más probable que se sigan las instrucciones si las consecuencias son descritas.
- Los enunciados que incluyen una larga cadena de efectos u otros artículos pueden ser más claros al ponerlos en la lista.
- Mantenlos enunciados y directos. No utilices más de dos enunciados subordinados. Utiliza la voz activa tanto como sea posible. Usa palabras cortas de una o dos sílabas tanto como sea posible. Elige palabras de uso común y familiares, pero evita coloquialismos y jerga.
- Utiliza sólo abreviaturas y acrónimos comunes, y luego da su definición tan pronto como hayan sido usadas por primera vez. Ocasionalmente, sin embargo, las abreviaturas o siglas pueden ser tan familiares para las audiencias destinadas que se puede utilizar sin una definición. De hecho, algunas pueden ser más familiares que el nombre completo (por ejemplo, OSHA, EPA, SARA, F, C, TLV, y TWA)
Nuestro primer cambio fue mover la negativa “no” que está expresada en el encabezado en cada declaración. Esto asegura que cada declaración se puede leer fuera de contexto de la totalidad con todo su significado intacto, y nos dio una mayor libertad en nuestra redacción en cada línea. Luego cambiamos el enfoque, de los ataques de los que Commotion no protege a las consecuencias que provienen de la falta de ajustes incluidos. Por ejemplo, removimos "malware" en favor de resaltar el resultado de los datos e inseguridad de identidad. Entonces, revisamos cada declaración para retirar jerga/acrónimos y hacer el lenguaje más activo.
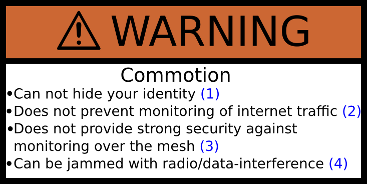
 **¡ADVERTENCIA! **Commotion:
**¡ADVERTENCIA! **Commotion:
- No puede esconder tu identidad
- No previene el monitoreo del tráfico de Internet
- No provee fuerte seguridad contra el monitoreo en la red mesh
- Se puede atascar con la interferencia de radio/datos
De acuerdo con los "signos de seguridad y etiquetas de productos de ANZI" [10], el término "advertencia indica una situación de riesgo potencial que, si no se evita, puede resultar en la muerte o en una herida seria." Sentimos que esto era apropiado para el lanzamiento no-seguro de Commotion. El siguiente nivel, "peligro" se "limita a las situaciones más extremas." Reservaremos esta advertencia para nuestro futuro lanzamiento de una distribución de Commotion "segura" para enfatizar las maneras en que no provee seguridad completa. Esperamos que esta escalada señale a los usuarios de Commotion para comunicación segura que se ponen en peligro al asumir seguridad donde no existe. En el futuro, cuando tengamos traducción de nuestros documentos, trabajaremos con los traductores para asegurarnos que las traducciones de las regiones-específicas no sean traducciones directas, sino que en su lugar, transmitan claramente las advertencias a los usuarios de la manera que mejor se entienda. Con nuestro lenguaje solidificado, comenzamos nuestra segunda pregunta: ¿Cómo aseguramos la "habilidad de la lectura individual [la advertencia] para entender la información lo suficiente como para tomar la acción deseada "[1] para cada situación específica? La primera cosa que hicimos fue buscar en la literatura existente sobre etiquetas de advertencia en software, la cual fue muy deficiente. Así que recurrimos a las etiquetas en el tabaco, drogas y maquinaria pesada. "Una revisión de la base de la ciencia que apoya el desarrollo de advertencias de salud para paquetes de tabaco" es una lectura interesante para su propio mérito, y fue un gran recurso para ayudarnos a que la advertencia estuviera en el mejor posicionamiento en el sitio para llegar a nuestros usuarios.
- ...los compradores típicamente comienzan en el elemento visual (a menudo el nombre de la marca), y luego son arrastrados al siguiente elemento más fuerte (usualmente el próximo elemento visual más dominante).
- Un punto relacionado e importante es que los patrones visuales son dirigidos por el diseño del paquete más que una función de lo “que la gente quiere ver” o lo que creen que es importante. En otras palabras, el hecho de que un mensaje haya sido frecuentemente perdido o pasado por alto no significa que los compradores piensen que no es importante. Simplemente significa que el mensaje no se resaltó de manera adecuada en el paquete...
- En los pocos segundos que los compradores tienen para invertir en ver un paquete, pueden considerar activamente tres o cuatro elementos de diseño primarios... La investigaciones repetidamente encontraban que agregar mensajes extra, usualmente no incrementa el tiempo invertido en ver el paquete, pero en su lugar resulta en más elementos peleando por la atención en un juego de ‘suma-cero’. Los patrones visuales de los paquetes siguieren que el axioma “menos es más” casi siempre es correcto...
- Los patrones visuales de los paquetes son en gran medida consistentes a través de las culturas y de las categorías de productos, ya que son impulsados principalmente por la fisiología humana, más que por los patrones culturales de las preferencias.
- Es importante para el diseño de paquetes establecer un flujo de vista dominante que dirija a los consumidores de su “punto de inicio” hacia los otros elementos críticos del empaquetado... Lo que no funciona bien es un diseño balanceado en el que el elemento visual dirija primero a los consumidores al centro y los otros elementos de diseño que lo rodean sean todos secundarios. El diseño inefectivamente balanceado forza a los consumidores a escoger de manera ‘aleatoria’ de entre direcciones, y esto a menudo causa que pierdan elementos clave / importantes del etiquetado.
 Nuestra advertencia necesita ser el elemento visual principal en la página, resaltado sobre todo lo demás en la pantalla. Las páginas que muestren la advertencia deben tener elementos mínimos llamativos para que el usuario no se distraiga de la advertencia. La investigación de seguimiento de los ojos [8] muestra que los "usuarios comienzan por leer a través de la línea superior y luego mirar hacia abajo en la página un poco, y leer a través de nuevo, y luego continuar sobre el lado izquierdo."[8] Basados en esto, decidimos colocar nuestra advertencia como el elemento de contenido de mayor prioridad en la página. Este sería el primer elemento y el más acentuado que varía del tema genérico del sitio web. Más allá de esta colocación, también decidimos agregar un elemento javascript secundario de esta advertencia cuando el usuario cargue la página de descargas. Agregamos esta capa extra a la página de descargas porque es el portal para adquirir el software. Sentimos que una capa adicional de advertencia era justificada. Esto requiere que el usuario de clic en un botón que dice "Estoy de acuerdo" para resaltar la importancia de la advertencia. También incluimos un botón secundario "NO Entiendo" que manda al usuario a una explicación más a fondo de la "seguridad-interna" de los lanzamientos actuales.
El sitio Commotion tiene un diseño vibrante. Tiene tonos pastel y "burbujas de discurso" como divisores de secciones. Suponemos que un usuario comenzará rápidamente a ignorar el contenido del sitio que tiene un tema similar al contenido de navegación. Una etiqueta de advertencia debe destacar entre todos los elementos del sitio comunes con el fin de asegurarse que el usuario la vea como contenido importante. Cuando nos fijamos en la investigación sobre el uso de fuentes en las advertencias nos dimos cuenta de que habíamos utilizado las fuentes de advertencia más efectivas como nuestras fuentes genéricas para el sitio. El sitio de Conmoción utiliza AsapRegular, Ariel, o sans-serif, dependiendo de la disponibilidad en el navegador usuarios. Nos quedamos con el tamaño y el color para diferenciar visualmente nuestra imagen. Elegimos un tamaño para el encabezado de advertencia que fuera 1.5 mayor que las fuentes más grandes de nuestros encabezados y usando solo Mayúsculas. Finalmente se decidió que ninguno de los textos en la advertencia podrían ser el texto convertido a un formato de imagen. Es importante para la traducción y navegación basada en texto, que esta información esté disponible como html & text.
Mientras que la advertencia debe de destacar del sitio, nos encontramos con una advertencia que no se debe de ver como publicidad ya que "Los usuarios rara vez ven los anuncios de banner si son algo que remotamente parezca como publicidad."[8] Para poder lograr esto decidimos usar el esquema de colores de advertencia tradicional. Este fue un proceso simple, ya que hay combinaciones de colores comunes que van con diferentes niveles de advertencia. "Usa un fondo rojo con letras blancas para peligro, fondo naranja con letras blancas para advertencia, y fondo amarillo con letras blancas para precaución para indicar niveles de peligro disminuyentes."[11] Esto nos dejó con un fondo naranja. El debate sobre qué ícono se usa para nuestra advertencia fue rápidamente extinto por un estudio en la guía de comunicación de peligros OSHA que menciona que "La presencia del ícono de la señal no tiene efecto significativo en la percepción del peligro." Decidimos que no valía la pena el posible riesgo de agregar contenido que no afectara la percepción de peligro, y tuviera la posibilidad de distraer al usuario de los aspectos importantes del mensaje.
Nuestra advertencia necesita ser el elemento visual principal en la página, resaltado sobre todo lo demás en la pantalla. Las páginas que muestren la advertencia deben tener elementos mínimos llamativos para que el usuario no se distraiga de la advertencia. La investigación de seguimiento de los ojos [8] muestra que los "usuarios comienzan por leer a través de la línea superior y luego mirar hacia abajo en la página un poco, y leer a través de nuevo, y luego continuar sobre el lado izquierdo."[8] Basados en esto, decidimos colocar nuestra advertencia como el elemento de contenido de mayor prioridad en la página. Este sería el primer elemento y el más acentuado que varía del tema genérico del sitio web. Más allá de esta colocación, también decidimos agregar un elemento javascript secundario de esta advertencia cuando el usuario cargue la página de descargas. Agregamos esta capa extra a la página de descargas porque es el portal para adquirir el software. Sentimos que una capa adicional de advertencia era justificada. Esto requiere que el usuario de clic en un botón que dice "Estoy de acuerdo" para resaltar la importancia de la advertencia. También incluimos un botón secundario "NO Entiendo" que manda al usuario a una explicación más a fondo de la "seguridad-interna" de los lanzamientos actuales.
El sitio Commotion tiene un diseño vibrante. Tiene tonos pastel y "burbujas de discurso" como divisores de secciones. Suponemos que un usuario comenzará rápidamente a ignorar el contenido del sitio que tiene un tema similar al contenido de navegación. Una etiqueta de advertencia debe destacar entre todos los elementos del sitio comunes con el fin de asegurarse que el usuario la vea como contenido importante. Cuando nos fijamos en la investigación sobre el uso de fuentes en las advertencias nos dimos cuenta de que habíamos utilizado las fuentes de advertencia más efectivas como nuestras fuentes genéricas para el sitio. El sitio de Conmoción utiliza AsapRegular, Ariel, o sans-serif, dependiendo de la disponibilidad en el navegador usuarios. Nos quedamos con el tamaño y el color para diferenciar visualmente nuestra imagen. Elegimos un tamaño para el encabezado de advertencia que fuera 1.5 mayor que las fuentes más grandes de nuestros encabezados y usando solo Mayúsculas. Finalmente se decidió que ninguno de los textos en la advertencia podrían ser el texto convertido a un formato de imagen. Es importante para la traducción y navegación basada en texto, que esta información esté disponible como html & text.
Mientras que la advertencia debe de destacar del sitio, nos encontramos con una advertencia que no se debe de ver como publicidad ya que "Los usuarios rara vez ven los anuncios de banner si son algo que remotamente parezca como publicidad."[8] Para poder lograr esto decidimos usar el esquema de colores de advertencia tradicional. Este fue un proceso simple, ya que hay combinaciones de colores comunes que van con diferentes niveles de advertencia. "Usa un fondo rojo con letras blancas para peligro, fondo naranja con letras blancas para advertencia, y fondo amarillo con letras blancas para precaución para indicar niveles de peligro disminuyentes."[11] Esto nos dejó con un fondo naranja. El debate sobre qué ícono se usa para nuestra advertencia fue rápidamente extinto por un estudio en la guía de comunicación de peligros OSHA que menciona que "La presencia del ícono de la señal no tiene efecto significativo en la percepción del peligro." Decidimos que no valía la pena el posible riesgo de agregar contenido que no afectara la percepción de peligro, y tuviera la posibilidad de distraer al usuario de los aspectos importantes del mensaje.
 Ahora que tenemos una advertencia que claramente transmitirá la información requerida, necesitamos asegurarnos que el usuario tome la acción deseada. La acción deseada es que los usuarios NO usen Commotion para la comunicación que requiere seguridad a menos que estén colocando otras herramientas de comunicación seguras encima o a la par. Queremos asegurarnos de esto con el documento “No Entiendo”. Al colocar enlaces al lado de cada viñeta de advertencia a proyectos que abordan la seguridad que Commotion necesita, esperamos reducir el “costo de cumplimiento”[12] a un nivel donde el usuario no se “rinda” y ya sea que asocie estas tecnologías con Commotion, si sus necesidades requieren apoyo del enmallado, o use la herramienta de seguridad apropiada para sus necesidades.
Ahora que tenemos una advertencia que claramente transmitirá la información requerida, necesitamos asegurarnos que el usuario tome la acción deseada. La acción deseada es que los usuarios NO usen Commotion para la comunicación que requiere seguridad a menos que estén colocando otras herramientas de comunicación seguras encima o a la par. Queremos asegurarnos de esto con el documento “No Entiendo”. Al colocar enlaces al lado de cada viñeta de advertencia a proyectos que abordan la seguridad que Commotion necesita, esperamos reducir el “costo de cumplimiento”[12] a un nivel donde el usuario no se “rinda” y ya sea que asocie estas tecnologías con Commotion, si sus necesidades requieren apoyo del enmallado, o use la herramienta de seguridad apropiada para sus necesidades.
 La advertencia Commotion final puede verse en nuestra página de descargas. Este proceso fue revelador. La lección más importante que aprendimos fue que una advertencia verdaderamente buena es clara y simple. Las etiquetas de advertencia se han estandarizado a nivel internacional. Nuestra advertencia no parece fuera de lugar al lado de la maquinaria peligrosa en cualquier país. Siguiendo las normas desarrolladas durante años de investigación podemos asegurarnos mejor que nuestros usuarios toman la advertencia con la gravedad que se merece. Crear herramientas para la privacidad viene con una profunda responsabilidad para nuestros usuarios. En una época en que las noticias ya sesgadas pueden ser cortadas en engañosos tweets de 140 caracteres, y cuando estas ideas llegan hacia conversaciones escuchadas en fiestas y conferencias, la responsabilidad recae en nosotros para asegurarnos de que la cara pública que sí controlamos sea clara sobre los peligros de nuestra tecnología. Una advertencia es sólo uno de los pasos que debemos seguir para educar a nuestros usuarios.
La advertencia Commotion final puede verse en nuestra página de descargas. Este proceso fue revelador. La lección más importante que aprendimos fue que una advertencia verdaderamente buena es clara y simple. Las etiquetas de advertencia se han estandarizado a nivel internacional. Nuestra advertencia no parece fuera de lugar al lado de la maquinaria peligrosa en cualquier país. Siguiendo las normas desarrolladas durante años de investigación podemos asegurarnos mejor que nuestros usuarios toman la advertencia con la gravedad que se merece. Crear herramientas para la privacidad viene con una profunda responsabilidad para nuestros usuarios. En una época en que las noticias ya sesgadas pueden ser cortadas en engañosos tweets de 140 caracteres, y cuando estas ideas llegan hacia conversaciones escuchadas en fiestas y conferencias, la responsabilidad recae en nosotros para asegurarnos de que la cara pública que sí controlamos sea clara sobre los peligros de nuestra tecnología. Una advertencia es sólo uno de los pasos que debemos seguir para educar a nuestros usuarios.
- Referencias
- https://www.osha.gov/dsg/hazcom/hc2inf2.html#3.2.1
- http://www.diriwa.org/
- https://www.torproject.org/
- http://killerapps.foreignpolicy.com/posts/2012/11/05/internet_in_a_suitcase_ready_for_field_testing
- https://www.nytimes.com/2011/06/12/world/12internet.html?pagewanted=all&_r=1&
- http://www.wired.com/threatlevel/2011/12/internet-suitcase-dc/all/
- https://commotionwireless.net/
- http://www.usability.gov/articles/newsletter/pubs/032010news.html
- https://www.osha.gov/dsg/hazcom/hc2inf2.html#3.3.2
- https://www.osha.gov/dsg/hazcom/hc2inf2.html#3.1.8.1
- http://www.ismp.org/newsletters/acutecare/articles/20060824.asp
- https://www.osha.gov/dsg/hazcom/hc2inf2.html#3.1.6.8