Elementos Centrales
Logo
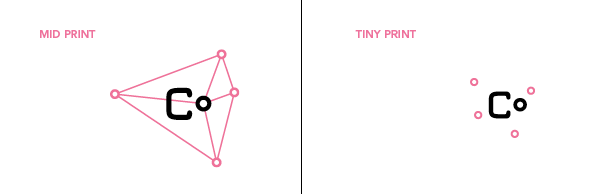
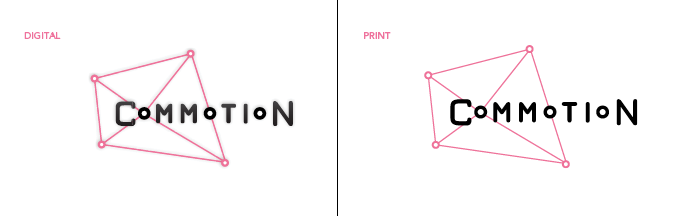
El logo está hecho de distintas partes. Hay un nombre para el logotipo. *******Luego, hay varios círculos rosas que representan en la red mesh. El ot permite que toda la palabra Commotion se escriba.********** Then, there are several pink circles that represent in the mesh network. The ot allow for the whole Commotion word to be spelled out.*****

Ya que una red mes es flexible y puede cambiar de forma, también lo puede hacer el logo. Las principales diferencias entre la versión digital y la versión impresa del mid logo es que la versión digital tiene un punto de sombra sutil. Ayuda a que resalte más en la pantalla. Fuera de eso, son exactamente iguales.


Color
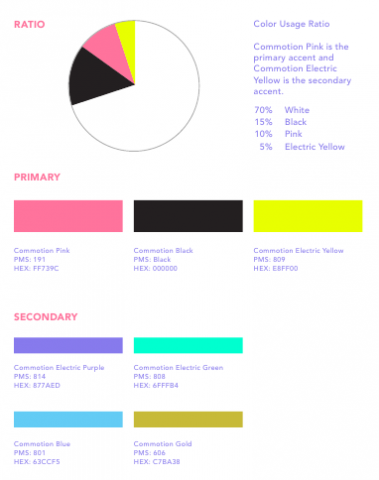
La paleta de colores consiste en dos colores primarios y un set de colores secundarios. Los colores primarios se usan para la mayoría del logo y aplicaciones tipográficas. *****Y los nodos en el logo siempre son negros *****and nodes in the logo are always black********** y la red mesh es generalmente rosa. Dependiendo de la aplicación, las lineas mesh pueden cambiar de colores.
Los colores secundarios serán aplicados dependiendo de las necesidades de las distintas interfaces de usuario y la utilidad de la red.

Fuentes
Hay dos fuentes que se recomiendan usar con la marca Commotion: Avenir y ASAP. Avenir está hecha para impresiones, y se recomienda cuando se diseña algo que se va a imprimir. ASAP, del otro lado, está hecha para ser vista en la pantalla y por tanto cualquier cosa que se diseñe para ser digital debería usar ASAP.
ASAP es una fuente libre y de código abierto que puede ser descargada aquí. Avenir puede ser comprada en numerosas tiendas de fuentes. (Si no puedes adquirir Avenir, usa ASAP en su lugar.)
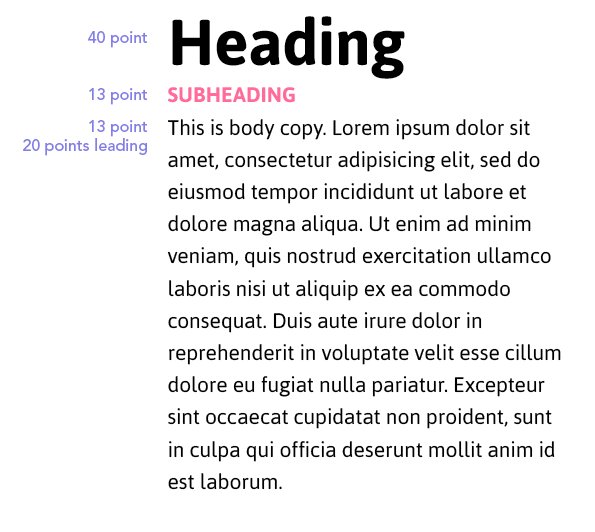
Los encabezados deberían ser grandes y fácil de leer. Los sub-encabezados deberían estar todos en letras mayúsculas y en uno de los colores de la paleta de colores de abajo. Un sub-encabezado debería ser de alrededor de 1/3 del tamaño del encabezado.
La copia de cuerpo debería ser de alrededor de 1/3 del tamaño del encabezado y en negro. Para hacer que el texto sea más fácil de leer, permite que haya espacio entre líneas extra.

Componentes Gráficos
Componentes centrales
Los componentes centrales de la identidad Commotions son simples pero pueden ser usados para hacer otras imágenes. ***********Estas partes son y*******These parts are and***
Sé creativo con estas partes y haz diagramas gráficos o íconos o cualquier otro gráfico que se necesite.
Estilo de Ilustración
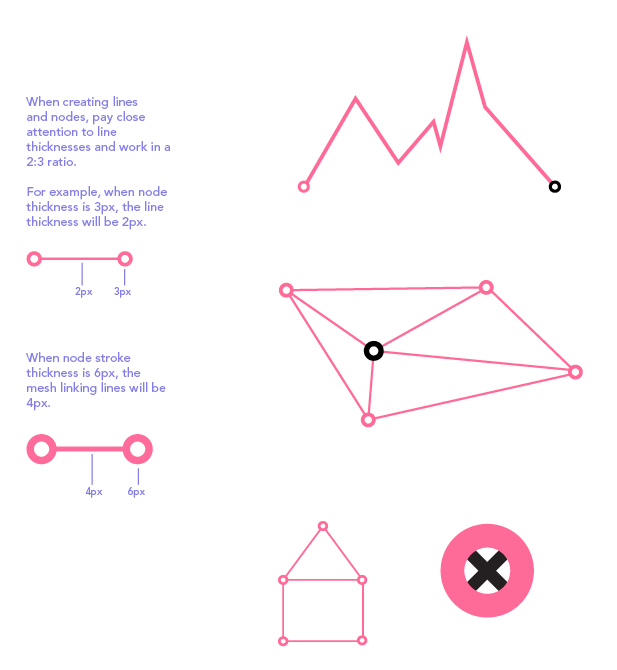
Para las ilustraciones que son más complejas que un nodo simple y línea, recomendamos utilizar un contorno grueso negro y agregar sombreado y color utilizando la paleta esbozada y bloques de patrones de colores y puntos de diferentes tamaños y colores.

Iconos Estándar
Recomendamos utilizar los siguientes siete iconos estándar en toda Commotion para representar procesos y menús comunes. Deberías usar estos iconos siempre que sea práctico. Este conjunto de iconos puede evolucionar con el tiempo a medida que Commotion y su comunidad crece.
![]()
Si ciertas guías de una plataforma recomiendan uso de iconos nativos o no eres capaz de usar elementos personalizados, usa la iconografía nativa de la plataforma en su lugar. Por ejemplo, los iconos de Crea una red y Únete a una redse podrían reemplazar con iconos nativos si eso se requiere:
![]()
![]()
Lenguaje Visual
Hay seis tipos de lenguaje visual que pueden ser usados en aplicaciones Commotion:
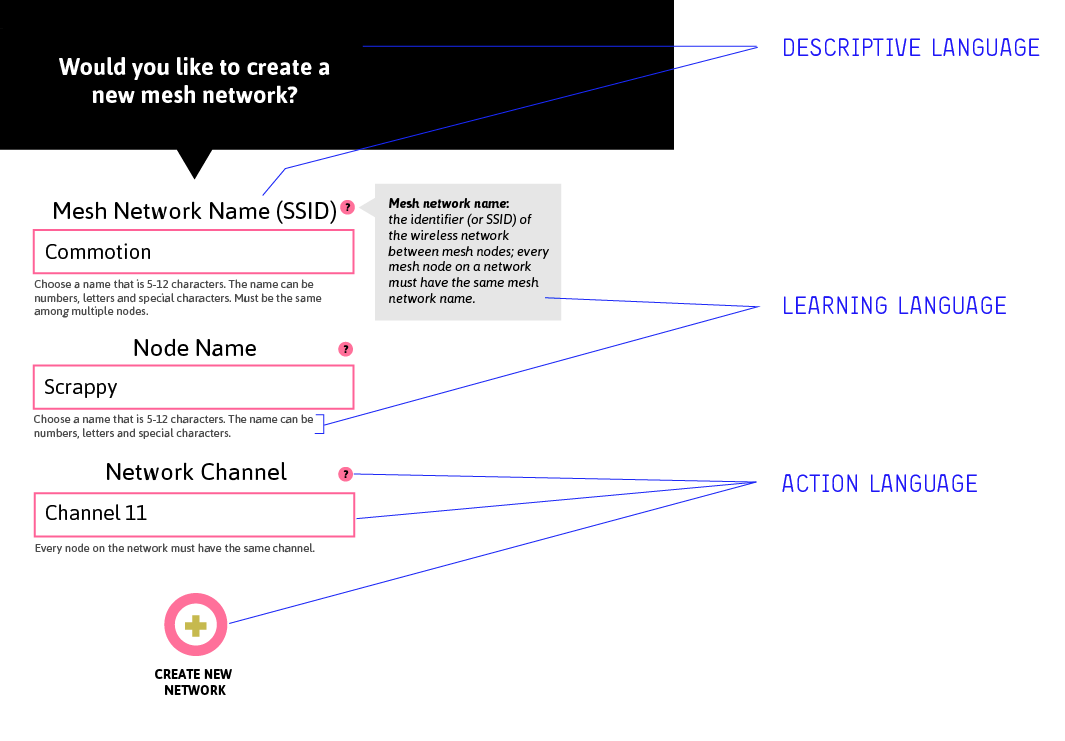
- Lenguaje Descriptivo es el contenido dentro de la barra negra a menudo localizada en la parte de arriba de la interfaz de usuario. Este lenguaje explica un paso en el proceso y crea un marco de trabajo guía. Este enfoque incorpora contenido instruccional y basado en narrativa. Lenguaje descriptivo o texto blanco en un fondo negro.
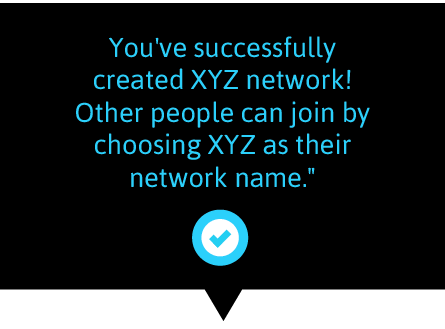
- ***Lenguaje de Acción*****Action Language*** es contenido que aparece en rosa y requiere acción, ya sea si has creado exitosamente una red XYZ!******* whether itYou've successfully created XYZ network!**** Otras personas se pueden unir al elegir XYZ como su nombre de red."



Con la excepción aprender lenguaje/lenguaje de aprendizaje,*******With the exception of learning language,****** estos mensajes deben estar claramente desplegados dentro de la aplicación y dar al usuario la opción de cerrar o colapsar el mensaje. Los mensajes no deben desaparecer basados en un tiempo de espera arbitrario.
Learning Language can appear as a tooltip (on hover or tap) or persistently below form fields. In the early UI mockups, the designers chose to place the tooltips in the right-hand gutter on a desktop-sized screen. On a mobile device, it would not be practical to place the tooltips in the gutter, so a designer might decide to provide an option to expand the below-field Learning Language to show more information and provide links to external documentation.
Escribiendo
Las palabras que usas en tus aplicaciones son importantes. Puede ya sea ayudar a nuevos usuarios, usar redes mesh efectivamente o desalentarlos de que siquiera comiencen. Las aplicaciones Commotion deberían hablarle a los usuarios más básicos de computadoras y guiarlos a través de los procesos mientras potencialmente enseñan nuevos conceptos. Ve la sección de lenguaje común para una lista detallada de términos para usar consistentemente en la interfaz de usuario. La terminología avanzada que requiere conocimiento significativo previo para entenderse debería ser reservada para el área avanzada de tu software.
Aquí hay unos tipos útiles para las guías de Diseño Android disponibles:
- Mantenlo corto. Sé conciso, simple y preciso. Comienza con un límite de 30 caracteres (incluyendo espacios), y no uses más a menos que sea necesario.
- Mantenlo simple. Pretende que estás hablando con alguien que es inteligente y competente, pero que no sabe nada de juerga técnica y puede no hablar Inglés****** muy bien. Usa palabras cortas, verbos activos y sustantivos comunes.
- Sé amigable. Usa contracciones. Hablale directamente al lector usando la segunda persona (“tú”). Si tu texto no se lee como lo dirías en una conversación casual, es probable que no sea la manera en que debas escribirlo. No seas abrupto o molesto y haz que el usuario se sienta seguro, feliz y enérgico.
- Pon lo más importante primero. Las primeras dos palabras (alrededor de 11 caracteres, incluyendo espacios) deberían incluir por lo menos una prueba de la información más importante en la cuerda. Si no comienzan de nuevo.
- Describe solo lo que sea necesario, y no más. No trates de explicar diferencias sutiles. Se perderán en la mayoría de los usuarios.
- Evita la repetición. Si un término significativo se repite dendro de una pantalla o bloque de texto, encuentra una manera de usarlo solo una vez.
He aquí algunos ejemplos de buena escritura que puedes usar para Commotion:
"¡Parece que hay una red mesh a la que puedes unirte! Seleccione una red abajo o crear una nueva red mesh."
"No hay ninguna red mesh cercana. ¿Quieres crear una nueva red mesh?